EdgeOne Pages 系列(二):轻松搭建个人图床
在这个流量飞速奔涌的时代,一张图片,几行代码,便能串起世界的每个角落。腾讯云 EdgeOne Pages 的免费全球 CDN 加速服务恰如其分,为我们打造个人图床插上了翅膀。
相比 Cloudflare Pages 那些或多或少的访问次数限制,EdgeOne Pages 为我们提供了更自由、更便捷的部署体验——我们只需按下“开始部署”,即可将图片托管飞速上线。
1. 创建 Github 仓库
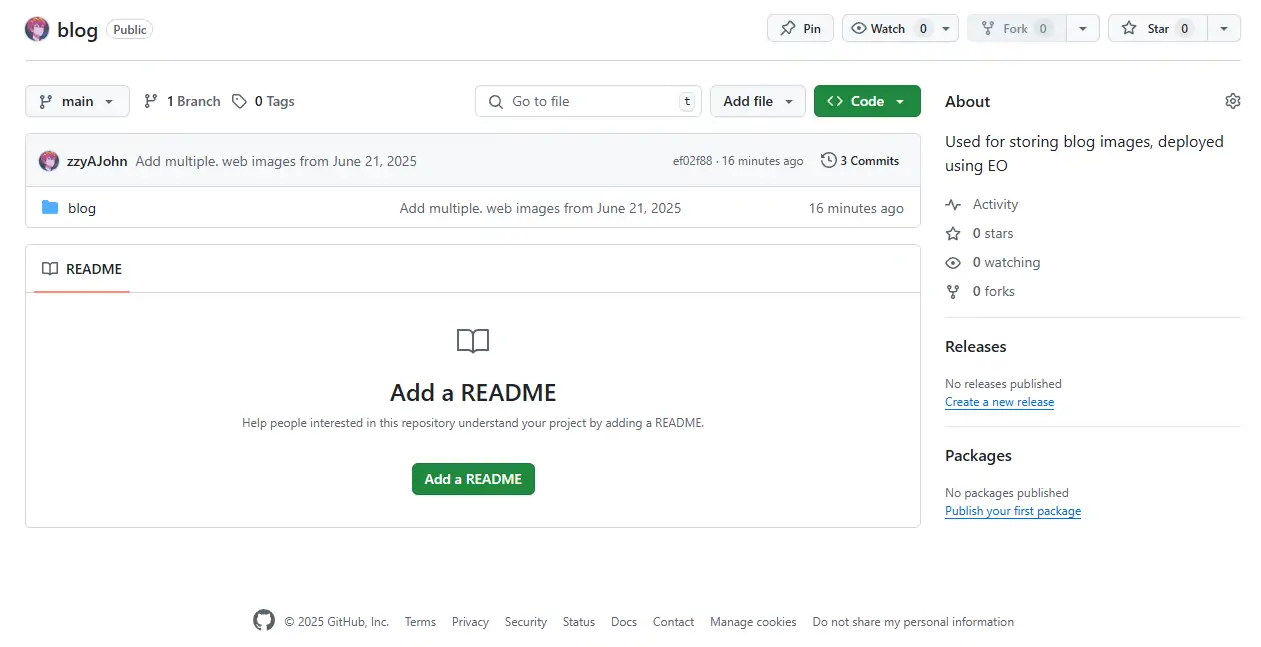
在 GitHub 上创建一个新的仓库,用来存放所有图片资源。
为了与我此前在 MinIO 中的 blog 桶路径保持一致,我在仓库中嵌套了一个 blog 文件夹。
如此一来,不必再为原有链接东改西改,省时省心。若你是从零开始,也可直接将图片置于仓库根目录,简洁明了。

2. 登录
打开 EdgeOne Pages 控制台,使用腾讯云账号登录。
3. 部署项目
点击 + 创建项目 - 导入 Git 仓库,选择我们刚才新建的仓库,来到配置项目页面,无需配置,直接点击 开始部署 。
大概半分钟就可以看到部署成功,这时候我们可以点击 构建产物 ,它会显示和 Github 一样的目录,随便点击一张图片右边的 查看 ,这时候应该会在网页显示这张图片资源。
4. 自定义域名
如果临时链接可以正常访问的话,我们就可以点击 自定义域名 去配置我们自己的域名了。
在 域名管理 下,点击 添加自定义域名 ,输入自己的域名,EdgeOne 会生成一串记录值。
为了不用替换博客原来的图床链接,我直接沿用此前 MinIO 的 OSS 三级域名。
从零开始的可以在域名解析新建一个 CNAME 记录,自己填写一个三级域名,把记录值粘贴进去即可。
5. 其他
经过测试,将图片托管至 EdgeOne Pages 后,相较于 MinIO,访问速度提升显著。
作品 页面基本都是秒出图了,爽!
此外,你还可以使用 picgo 等软件更加方便地上传图片。
至此,博客与图床双双白嫖 EdgeOne Pages ,诶嘿。
